Auto-quoi ?
Concevoir rapidement et efficacement des interfaces sans pour autant négliger le souci du détail et la précision d’exécution ; voici une des missions qui incombe aux Product Designers, et qui peut parfois se révéler délicate.
Designer une interface revient souvent à assembler un groupe de composants en tâchant de conserver une cohérence visuelle et fonctionnelle à l’ensemble. Il est donc primordial de créer un cadre stable mais flexible pour accueillir les briques de notre feature.
C’est dans ce contexte qu’arrive l’auto-layout : promesse de Figma pour plus de cohérence dans la conception, facilitant la composition et permettant plus de flexibilité grâce à son approche modulaire.
Oui mais voilà, malgré son formidable pouvoir, on peut se retrouver rapidement submerger par les options et les comportements de l’auto-layout, à tel point que certains designer l’abandonnent, ne voyant ici qu’une friction supplémentaire, là où ils pourraient directement placer leurs composants à la main.

Attention, l’auto-layout n’est pas la solution miracle pour produire des maquettes deux fois plus vite, ou encore pour viser des écrans pixel perfect dès la première itération.
Lors des phases amont de vos projets où les cycles d’itération sont très courts et les contours de votre solution encore flous, vous pouvez vous passer d’auto-layout et placer “au mieux” les éléments de votre maquette. Vous voulez d’abord véhiculer une intention, l’exécution des détails viendra plus tard quand la direction à prendre sera validée.
Ainsi, vous évitez de trop brider votre créativité dans le placement de vos éléments, en essayant en premier lieu de drafter rapidement des idées et d’explorer des concepts.
Penser comme un développeur web
Le concept même de l’auto-layout n’est pas nouveau, et on peut trouver sa genèse dans le développement web, plus particulièrement dans le modèle de Flexbox CSS.
Les flexible box - Flexbox - ont été conçues comme un modèle de disposition à une dimension (verticale ou horizontale), permettant de régler la distribution de l’espace entre les composants, tout en proposant des options avancées d’alignement.
Les mêmes concepts sont appliqués aux auto-layout, créant ainsi un pont entre design et développement web, favorisant ainsi la compréhension des intentions de conception au moment de l’implémentation.
Pour aller encore plus loin, lorsque vous utilisez des auto-layout dans vos maquettes, les développeurs en charge de l’implémentation peuvent directement avoir accès au code de la section en question grâce à la fonction d’inspection.

On comprend alors la puissance de l’auto-layout dans la conception d’interfaces, accélérant ainsi la passation avec l’équipe de développement et garantissant une meilleure cohérence générale dans l’implémentation de la fonctionnalité.
Spacing, padding, alignement
Commençons par décrypter ces trois fonctions, qui seront au cœur de l’usage de l’auto-layout et permettront quasiment à elles seules d’atteindre le résultat escompté pour ses maquettes.
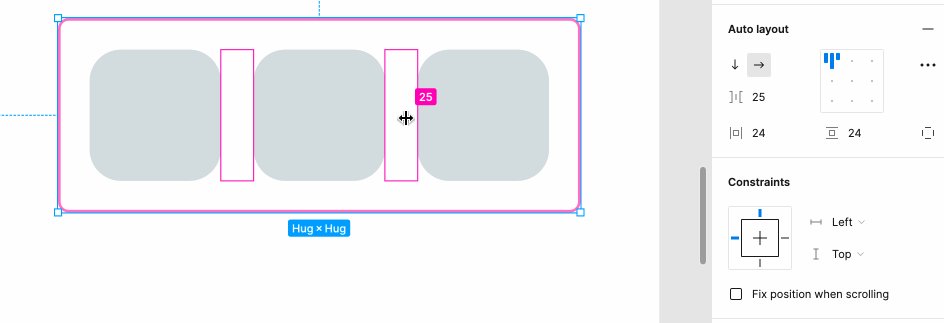
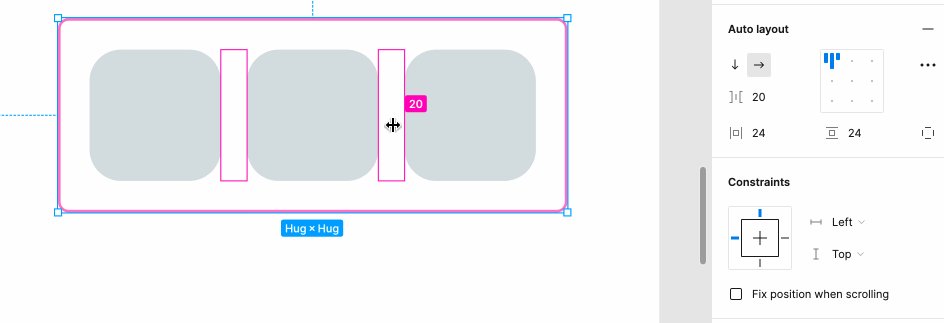
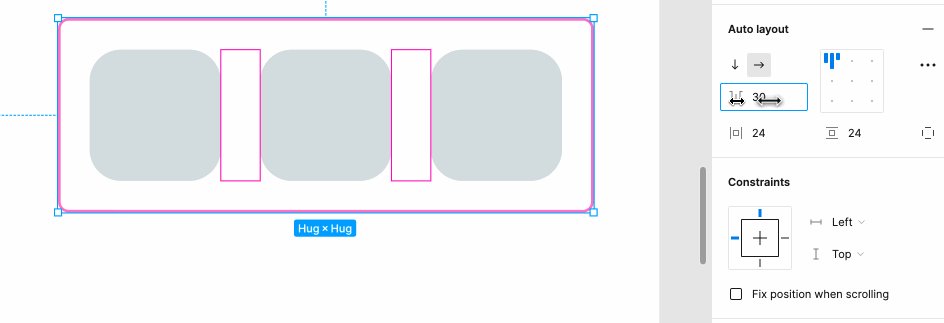
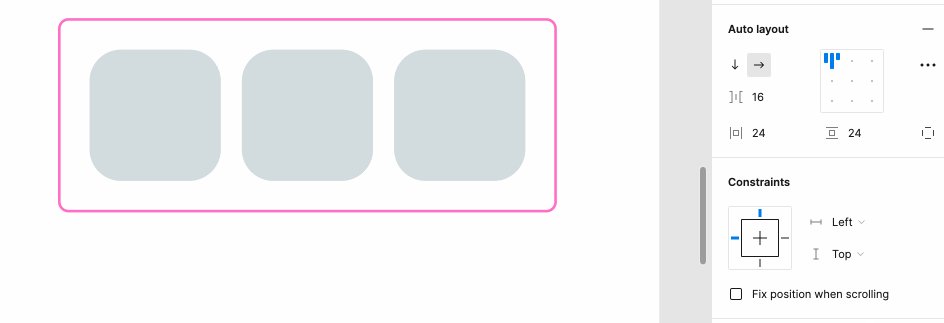
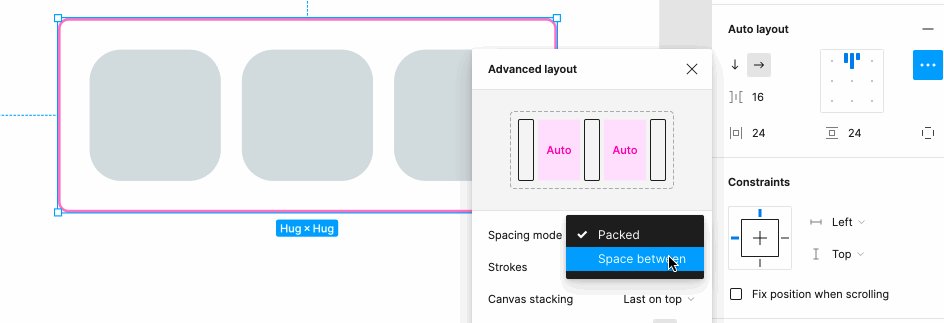
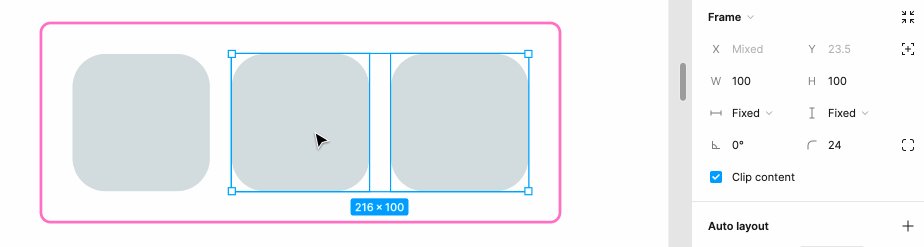
Spacing (ou espacement)
Comme son nom le laisse supposer, on peut ici contrôler l’espace entre les éléments de la frame (nom donné au groupe logique de plusieurs éléments dans Figma).
On peut le contrôler directement via les poignées sur la maquette, ou en passant par le menu d’espacement.
Ici, on utilise le mode d’espacement packed qui permet de choisir à la main l’écart entre les éléments de la frame.

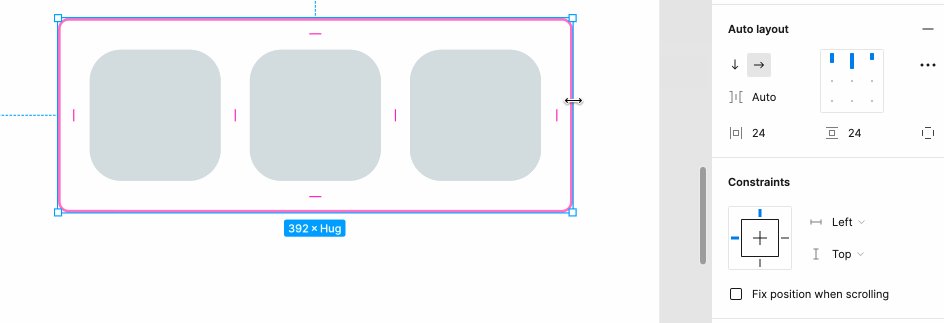
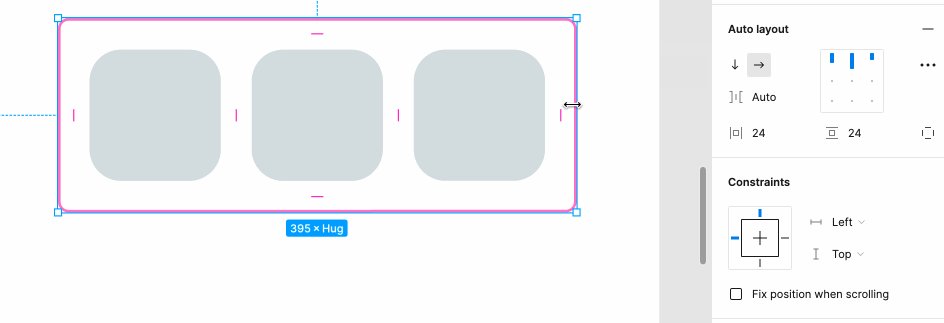
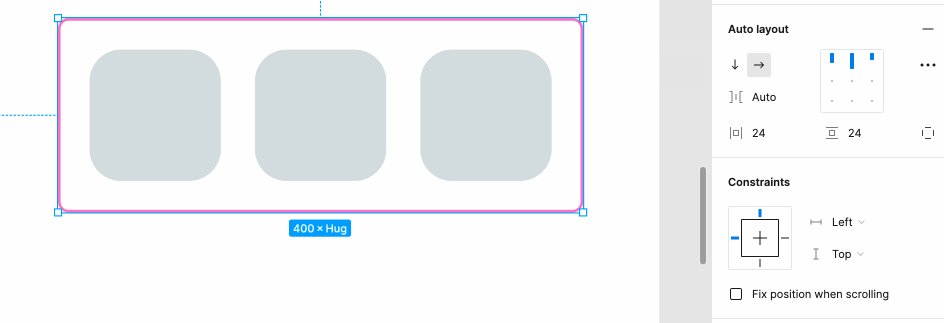
Il existe un autre mode, appelé space between qui ne laisse pas la possibilité de choisir l’écart entre les éléments, mais qui s’efforcera de remplir toute la place disponible dans la frame.
Il permet notamment de créer l’effet responsive ou l’espace entre les éléments sera modifié automatiquement au fur et à mesure que la taille de leur frame change.

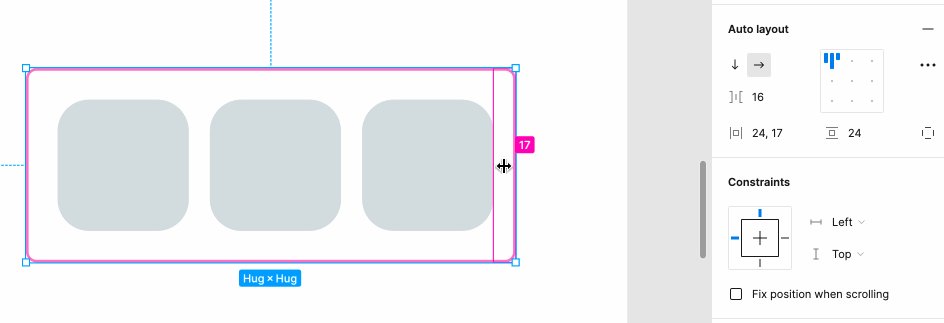
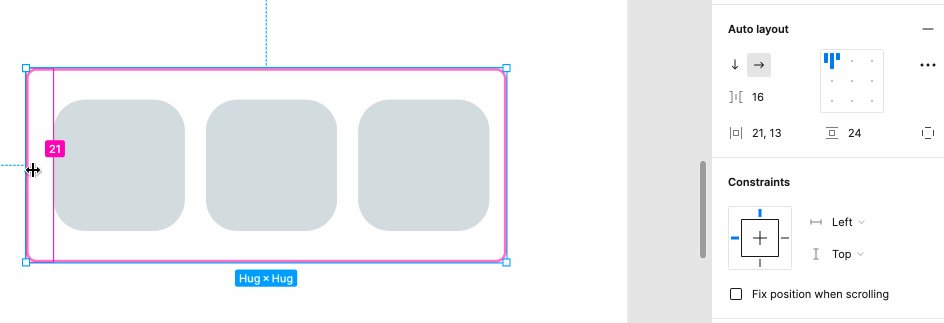
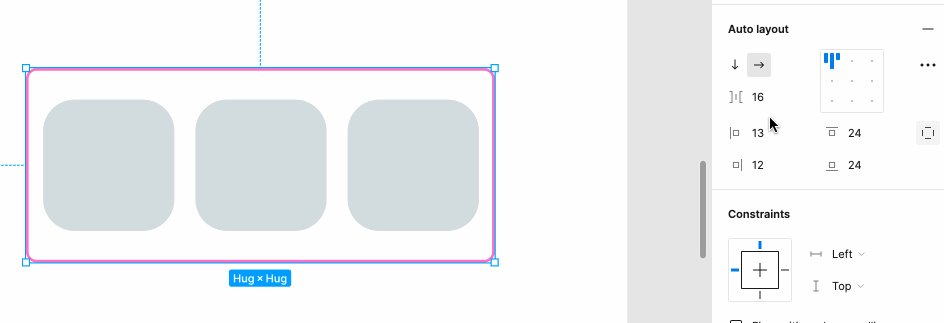
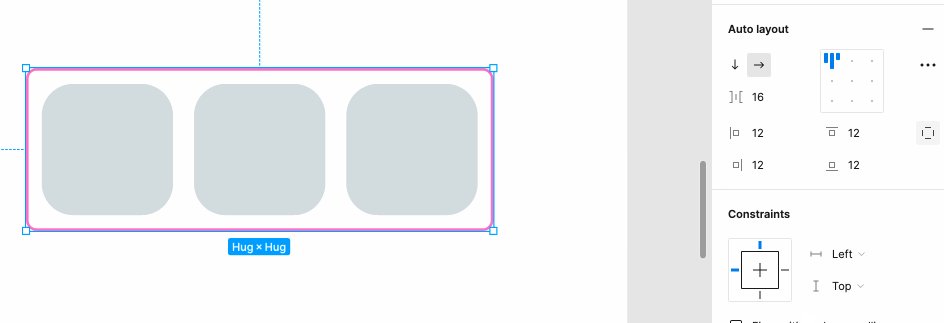
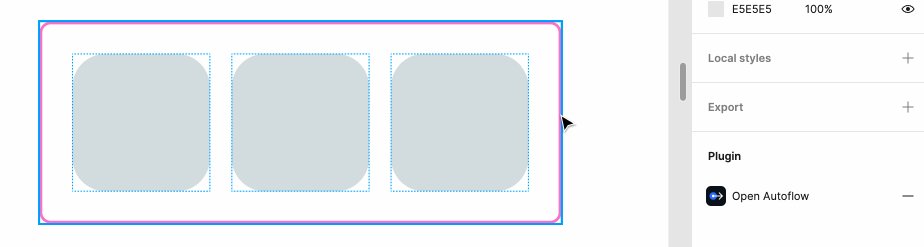
Padding (ou marge intérieure)
De manière assez logique, ce paramètre va vous permettre de gérer la marge intérieure de votre frame et ainsi de créer des espacements entre les différents blocs de votre maquette.
Le padding est un outil très puissant pour ajouter de la lisibilité dans vos interfaces et faciliter la délimitation entre les sections.
À nouveau, il vous est possible de le régler directement avec les poignées ou en passant par le menu dédié.
En accédant aux options avancées, il vous est aussi possible de régler les valeurs de manière indépendante entre les 4 bords de votre frame.

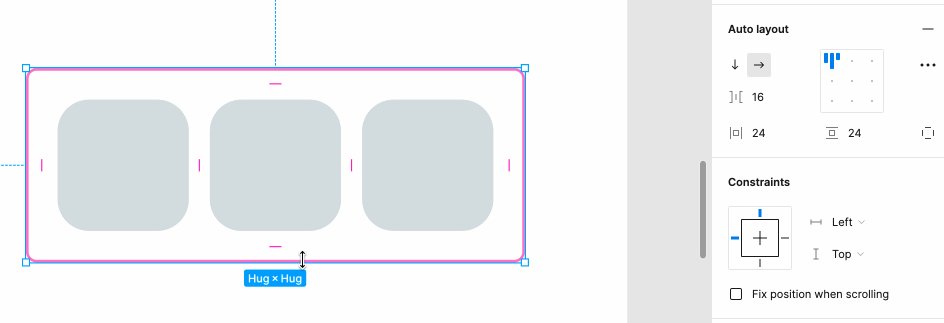
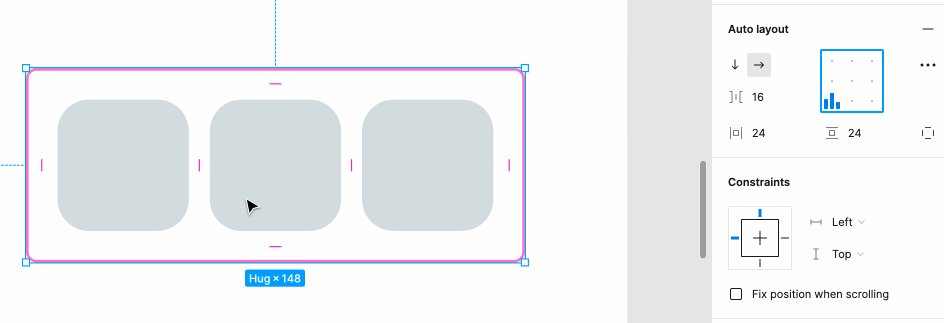
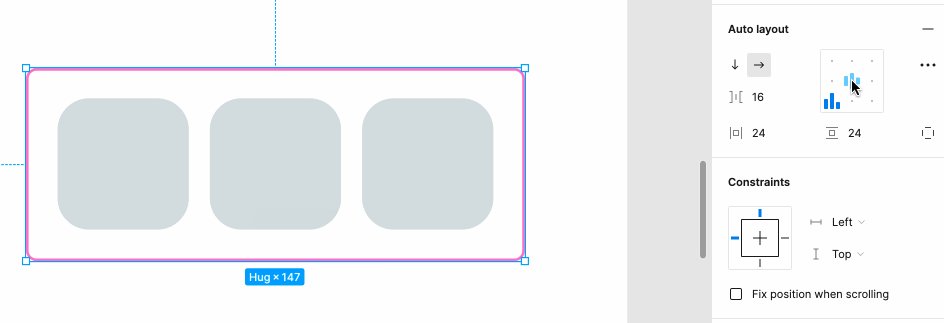
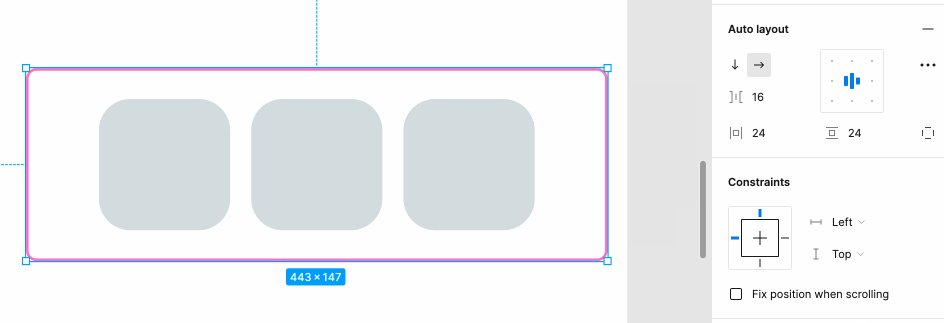
Alignement
Vous pourrez ici contrôler la manière dont les éléments seront orientés (horizontal ou vertical) ainsi que leur alignement respectif.
En fonction de la position que vous choisirez dans le panneau d’alignement, les composants de votre auto-layout seront repositionnés et garderont ce comportement même après le redimensionnement de leur frame parente.

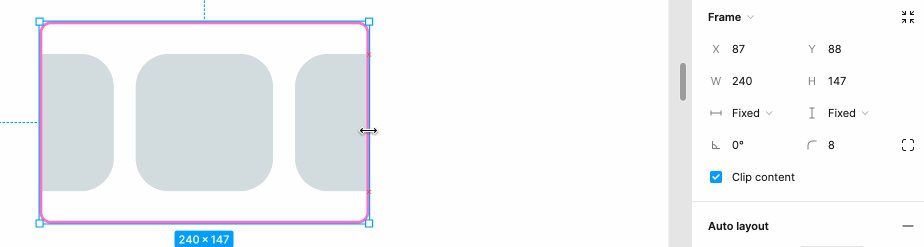
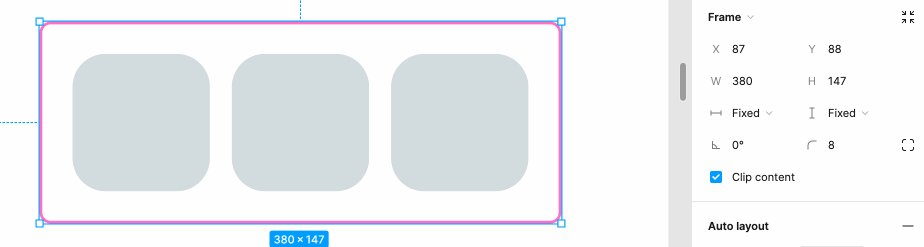
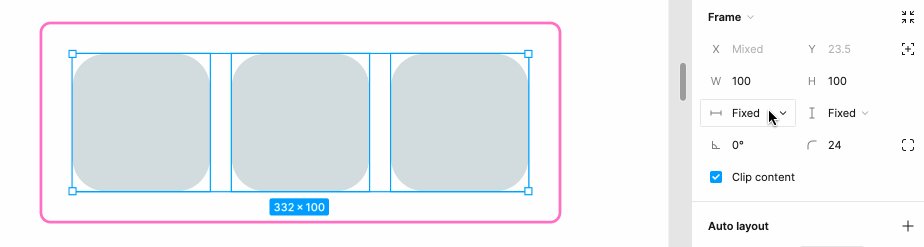
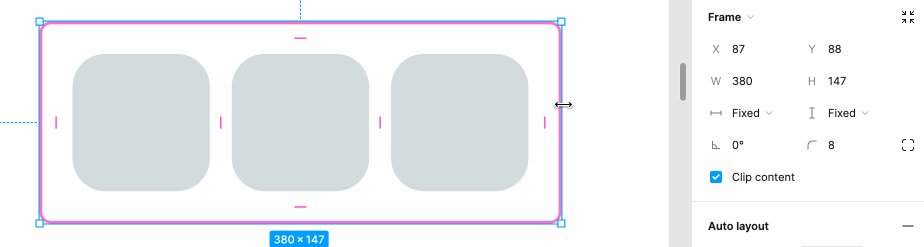
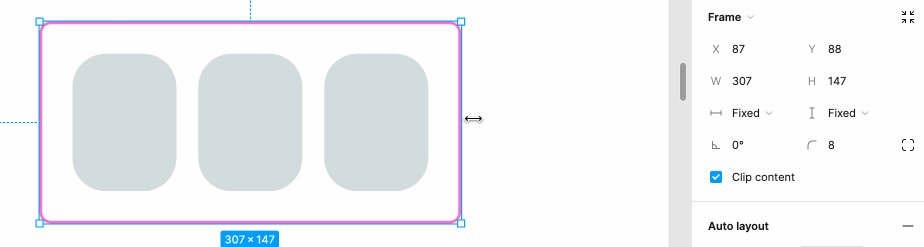
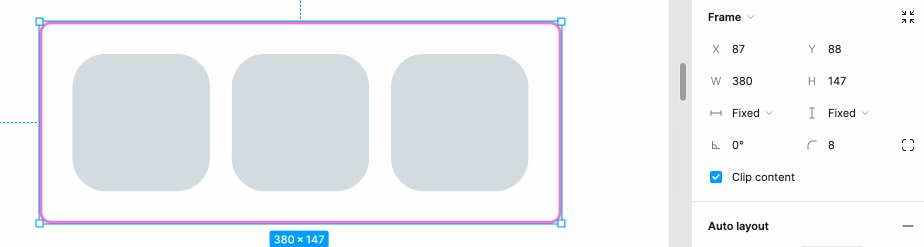
Redimensionnement et position
Maintenant que nous avons vu comment régler le comportement des éléments entre eux à l’intérieur d’une frame, nous allons voir quelles options existent pour fixer des contraintes sur la taille de cette dernière.
Ici 3 grands cas d’usage existent :
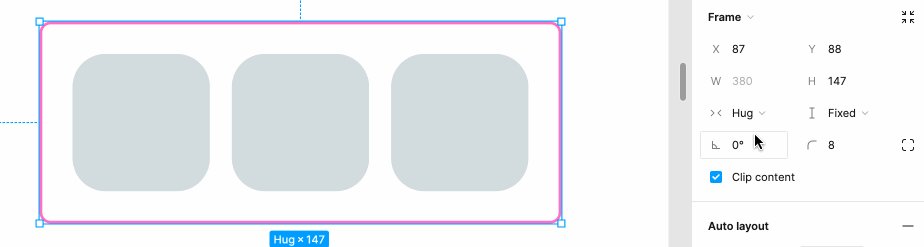
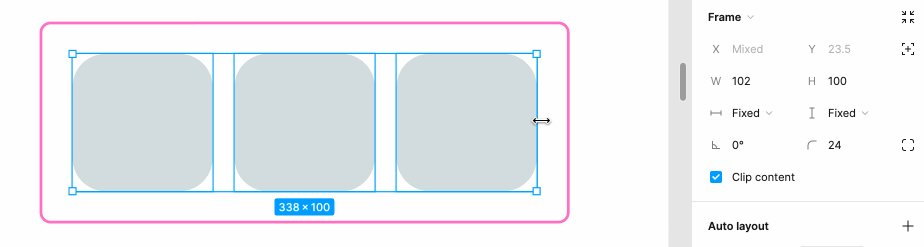
- Avoir une taille fixe (fixed) : peu importe la place qu’occupent les éléments de la frame, cette dernière conservera sa taille. On peut avoir des comportements où les éléments sortent de la frame et/ou n’occupent pas toute la place.

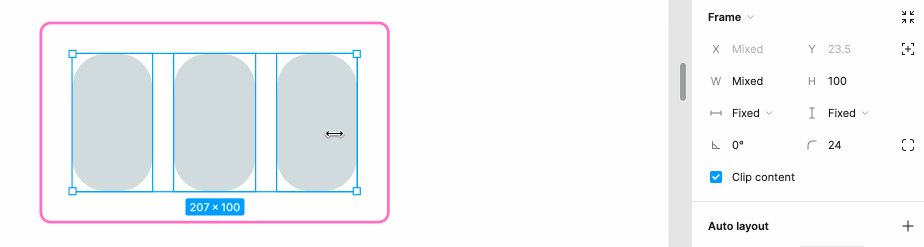
- Avoir une taille adaptée au contenu (hug content) : ici, la frame aura sa taille indexée sur la place que prennent les éléments qui la compose, en ajoutant les éventuelles marges. Très pratique pour avoir un comportement ou le redimensionnement sera adaptatif, ce mode implique que l’on s’assure d’un contrôle fin de la taille des éléments internes.

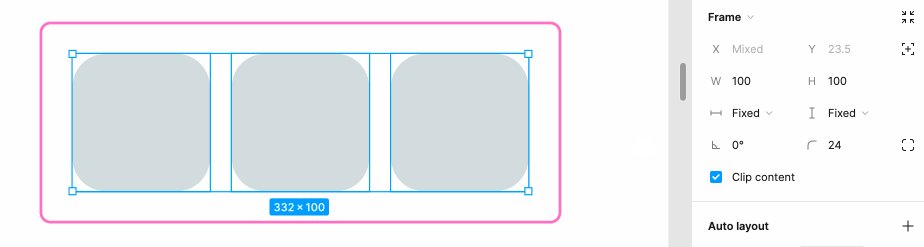
- Avoir une taille adaptée au contenant (fill content) : dans la mesure où plusieurs éléments peuvent être imbriqués, une frame peut être contenue dans une autre. Ainsi, on peut vouloir s’assurer que sa taille soit toujours adaptée à la taille de son parent. Cette option devient très utile lorsque l’on commence à avoir plusieurs framesimbriquées les unes dans les autres.

Imbrication et composition de page
Avec les outils que nous avons vus précédemment, il est alors possible de construire des pages plus complexes, en imbriquant des frame avec auto-layout et en définissant les règles de chacune d’entre elles.
Lorsque vous réfléchissez à votre interface sous le prisme de l’auto-layout, commencez par penser à la vue d’ensemble et ensuite descendez dans le détail de chaque section.
En procédant de la sorte, vous évitez de créer trop de règles inutiles et simplifiez le comportement général.
Une des forces de l’auto-layout réside dans sa modularité et dans le gain de temps associé lorsque vous devez appliquer des changements à votre maquette.
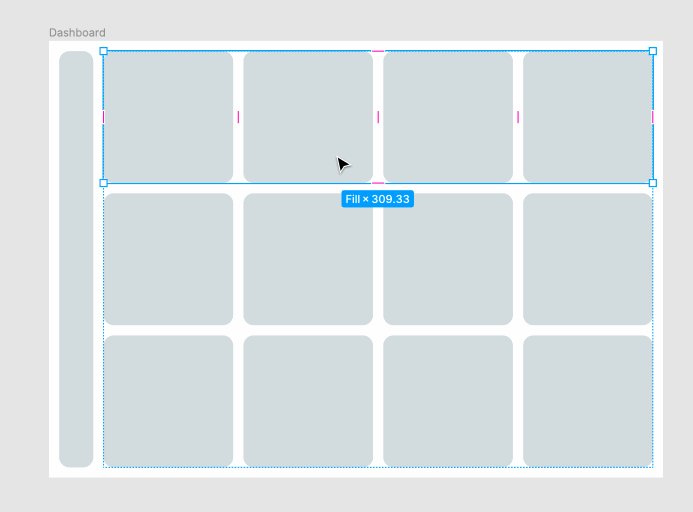
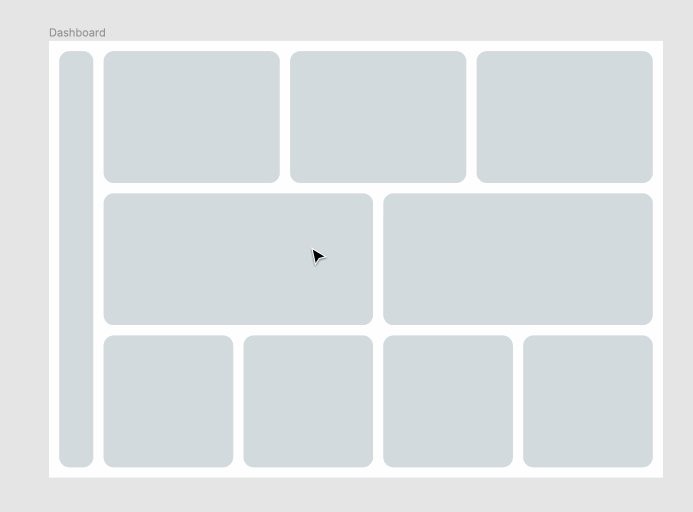
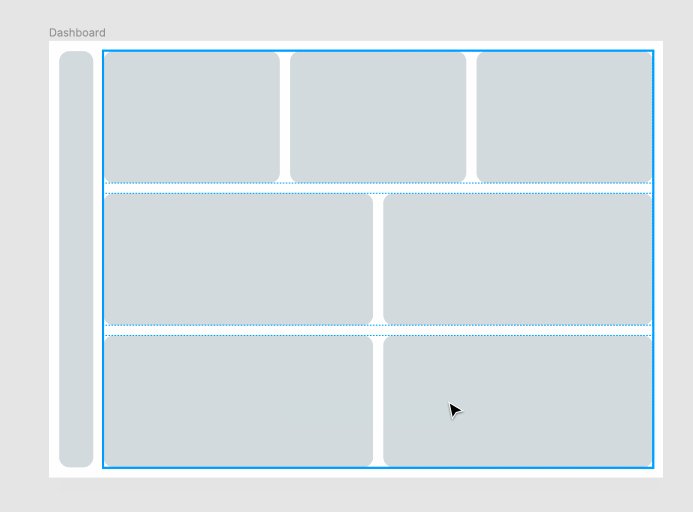
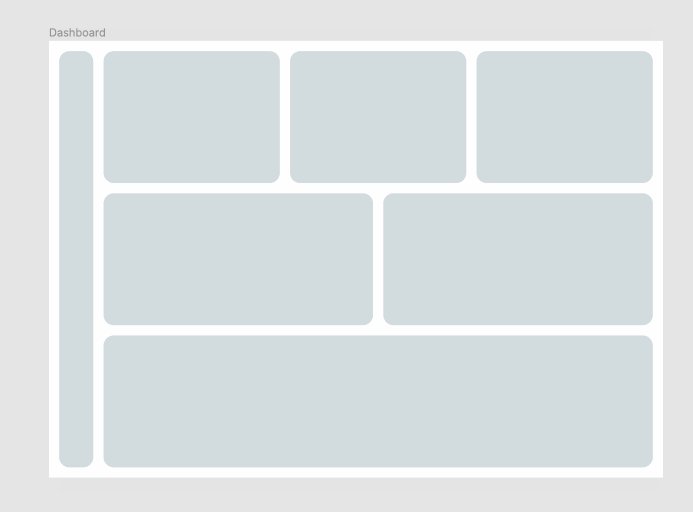
Imaginons que vous concevez un dashboard qui possède 3 rangées chacune ayant 4 modules. Si vous avez bien préparé les règles de redimensionnement comme nous l’avons vu, repenser l’architecture de la page suite à une nouvelle contrainte ne vous prendra pas plus de 3 clics.

Un grand pouvoir implique de grandes responsabilités
Nous avons vu ensemble un bref aperçu des fonctionnalités offertes par l’auto-layout Figma. En composant intelligemment ces règles, vous parviendrez à gagner en efficacité et en cohérence dans vos maquettes.
Attention cependant, il ne faut pas se lancer aveuglément dans les auto-layout à toutes les phases de votre projet. Lorsque vous souhaitez rapidement proposer des wireframes pour présenter une idée (qui ne sera pas forcément sélectionnée), utiliser des auto-layout peut s’avérer trop complexe pour être un investissement de temps rentable. Vous aurez aussi tendance à porter un focus sur l’outil plutôt que sur la pertinence et creativité de votre solution.
L’idée n’est pas non plus de dogmatiser l’usage des auto-layout et de bannir une conception plus libre des interfaces. Chaque designer dispose aussi de sa propre sensibilité et manière de penser, et le mode de fonctionnement de l’auto-layout ne fonctionnera pas pour tout le monde.
Connaître les forces et les contraintes des différents moyens de conception permet à terme de faire des choix éclairés, mais aussi de savoir s’adapter dans les contextes des équipes, pour choisir la méthode la plus adéquate : celle qui permettra à tout le monde de s’accorder sur une fonctionnalité et de l’implémenter de la manière la plus précise possible.


















